Windows/Mac/Linux: Adobe just launched Brackets 1.0, a text editor for web developers. It’s free and has inline editing, live preview and preprocessor support features.
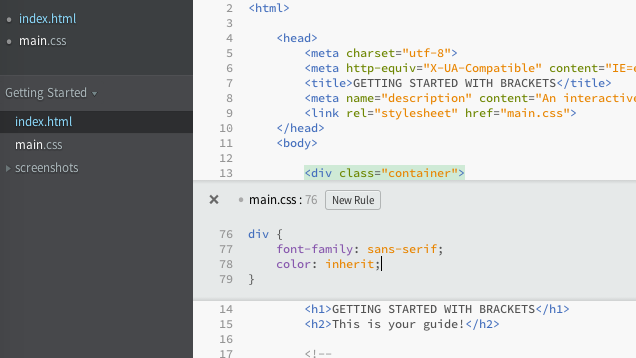
We’ve covered plenty of awesome text editors, but Adobe’s Brackets has some pretty nifty features of its own, especially when you’re editing CSS and HTML files. Live previews show you the changes you make, as you make them, in the browser. You don’t have to worry about periodically refreshing the page to check on your progress. Preprocessor support makes it easy to find, add, and edit class correlations between your HTML and CSS files: hover over a class in the index.html file and hit Command+E. Each CSS file the class is affected by will pop up, then proceed to open the file(s) you want in the inline editor to make changes. If you haven’t added CSS code for the class you select, you can do so right there with just a click.
Brackets supports HTML, CSS, LESS, and SASS markup languages. It’s is free and open source. Furthermore, Brackets itself is written in HTML, CSS, and JavaScript, so the web developers that use it have the power to contribute to the program’s continued development. Hit the link below to check it out.
Brackets [via The Next Web]

Comments