web design
-

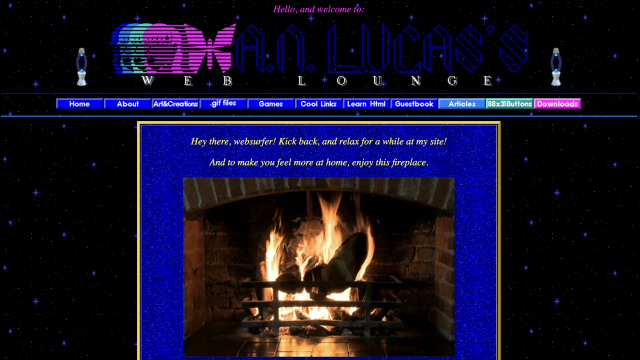
Relive the Internet of the ’90s With ‘Neocities’
Remember using dialup in the 1990s? Back when the technology was new, the online world wasn’t overrun with corporations, and everyone was basically trying to figure out what the internet even was? If you miss those days and you want to revisit an information superhighway where regular people created quirky online homes for themselves instead…
-
How To Get Started With Coding [Infographic]
As the adage goes, it’s never too late to start over. If you feel like a career change and like the idea of building websites for a living, this infographic from finance site Varooma contains everything a beginner needs to know – with an emphasis on finding paid work.
-

Notice And Avoid Dark Patterns Online
Have you ever noticed how online accounts are incredibly easy to sign up for, but can be stupidly difficult to close? Sometimes the Close Account option is right where you’d think it would be, but other times you have to hunt it down, clicking through menu after menu until you finally find out that you…
-

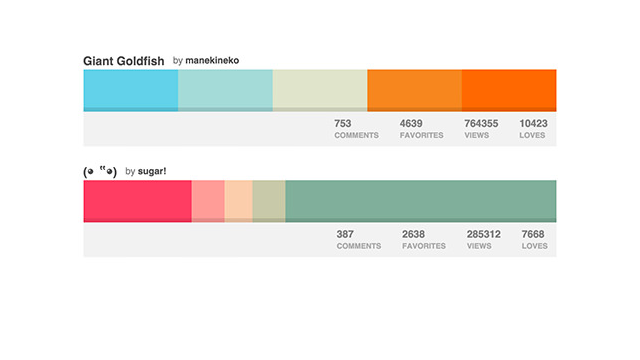
Find The Best Colour Scheme For Your Website With This Guide
You have millions of colours to choose from for your website, which makes choosing a colour scheme an overwhelming decision. Smashing Magazine’s guide to choosing colours will help you find the perfect colours.