So you want to make sure your website looks good. And you want it to look good on every device. Here’s a tool that lets you test your site to see how it looks on different screens.
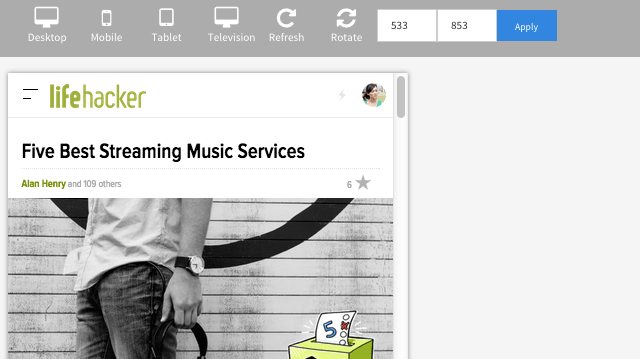
Over at WhatIsMyScreenResolution, you simply enter your website URL, then enter a screen size to see what your site looks like on that resolution. You can choose from a variety of presets for specific products, including desktop, mobile, tablet or television.
To give it a try yourself, head to the link below.
Multi Screen Test [WhatIsMyScreenResolution]

Comments