html
-

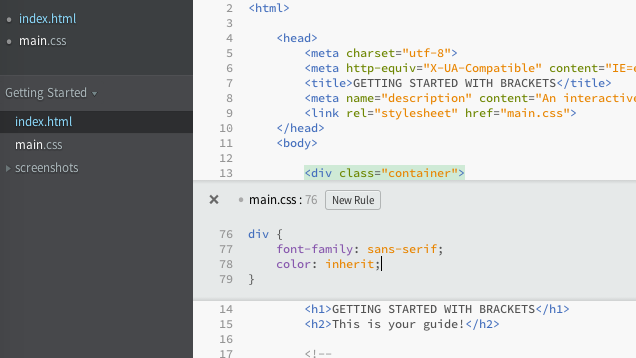
Adobe’s Brackets Is A Free Text Editor For Web Developers
Windows/Mac/Linux: Adobe just launched Brackets 1.0, a text editor for web developers. It’s free and has inline editing, live preview and preprocessor support features.
-
Tomodo Lets You Style And Add Code To Your Favourite Web Sites
Don’t like the way a site looks or want to add some code to enhance it? Tomado is a simple webapp for modding a site to your liking.
-
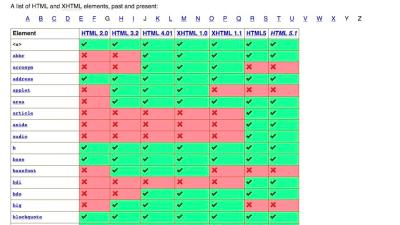
How Old Were You When You First Learned How To Code?
The infant daughter of a Sydney-based web developer has just made headlines for her predilection for HTML coding. While most toddlers stick to picture books, 17-month old Mia prefers HTML tags on her iPad: she can even identify the tags she has seen on her mother’s computer screen. Mia is obviously a special case, but…
-
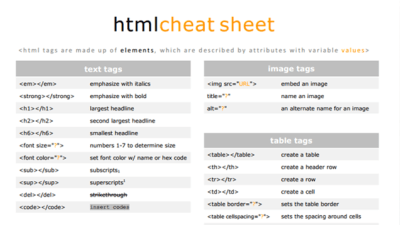
Ask LH: How Should I Set My Rates?
Hi Lifehacker, I am a major geek and love fixing friends’ laptops and phones and designing stuff for them. I’ve been asked to design a website for a company; I’m only a novice with HTML. How much should I charge to build them a website, considering it’s my first time professionally? Thanks, Budding Builder